Cult Collection
2014-16 / Co-Founder, Strategy, Product Management, Design, Editorial & Marketing

We created Cult Collection as a fashion community to connect passionate consumers with stylists, the brands they love, and their fellow fashionistas so they could discover, express and shop their style.
As a platform for collective creativity, Cult Collection allowed users to explore their personal style with the support of a community of like-minded users, where they could share looks they created and build upon looks created by others. All look content within the app was user-generated with minimal editorial guidance taking the form of theme identification and rewarding creative quality and ingenuity.
Insights
Context is critical to supporting fashion shopping – How would I wear this? What would I wear with this? Does this work with what I already have?
To support their endless aisle propositions, online retailers need dynamic ways to merchandise a large volume of inventory through looks
Meaningful support for look creation requires a lot of data, which could be sourced from consumers and professional stylists
Look creation is a non-trivial creative process, so consumers need easy ways to find and to leverage inspiration
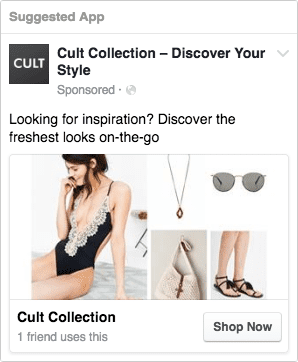
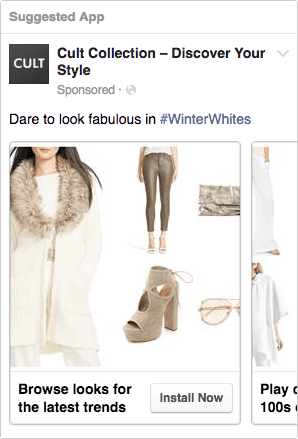
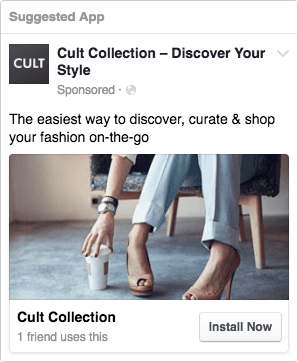
Customer Acquisition
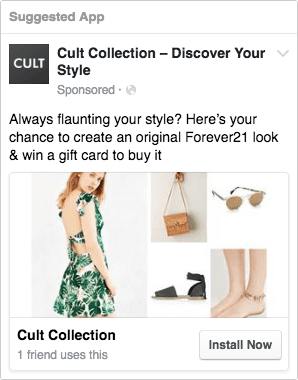
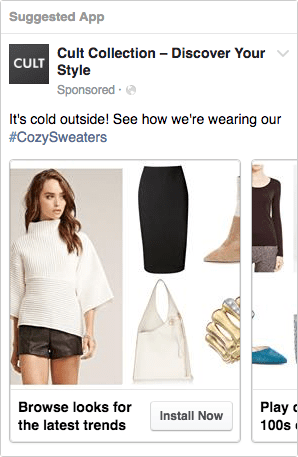
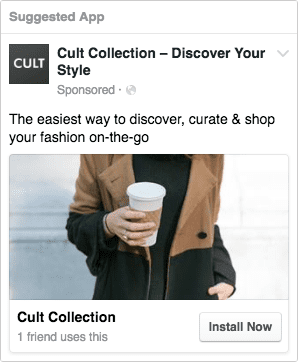
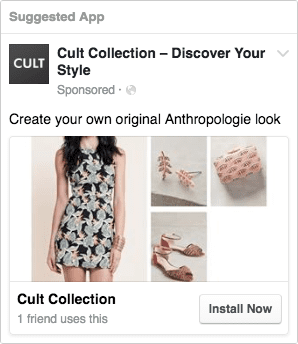
Customer acquisition was primarily driven through Facebook ads and optimized through A/B testing creative, audience targeting, bid strategy, weekly & day-part placement, etc.









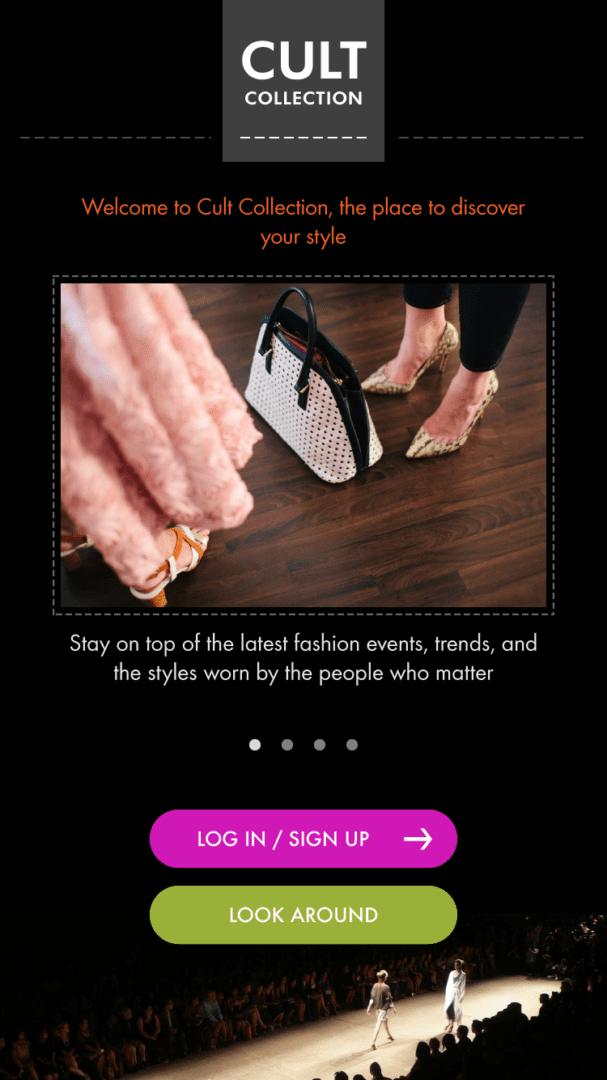
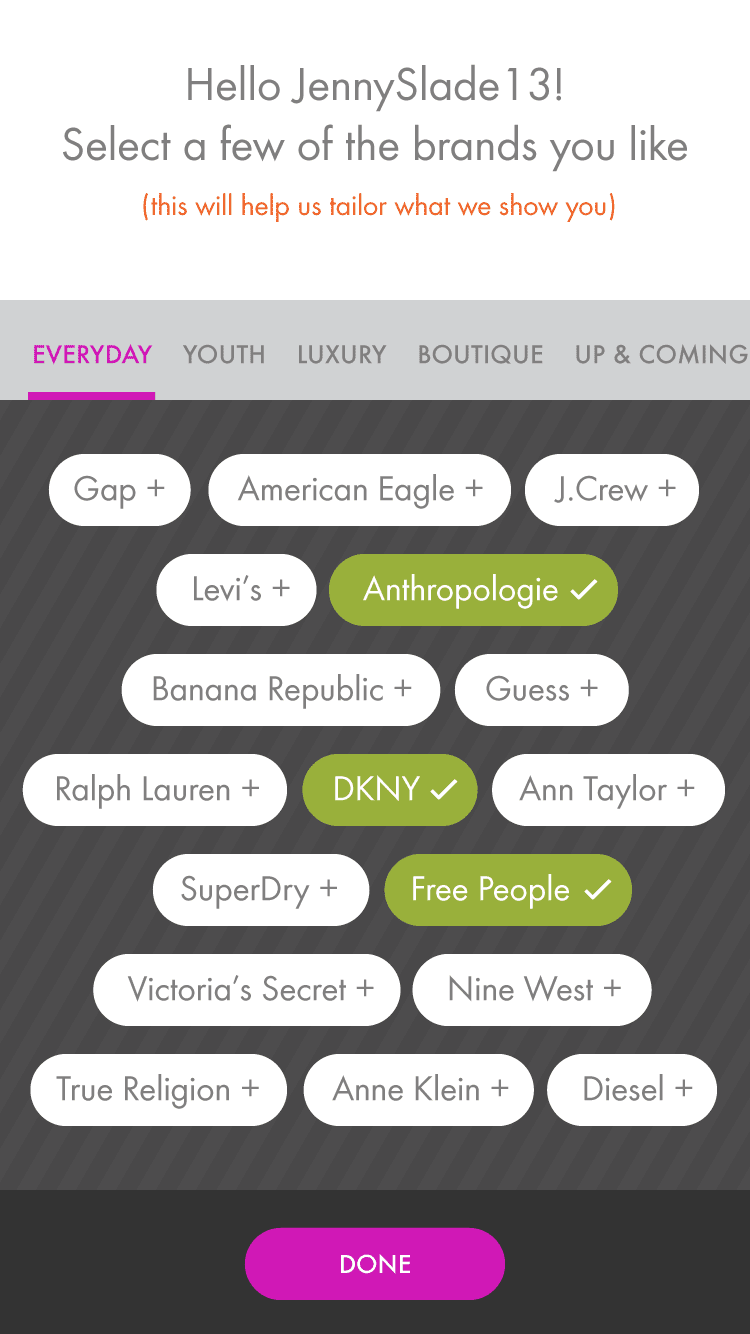
On-Boarding
The on-boarding experience allowed the user to select their favorite brands, as a way to jump-start personalization of the content they would see.



Non-critical steps to build out the user's Profile and gather feedback were folded into the flow of the Feed at appropriate moments



Content Structure
Content within the app was organized into four areas:

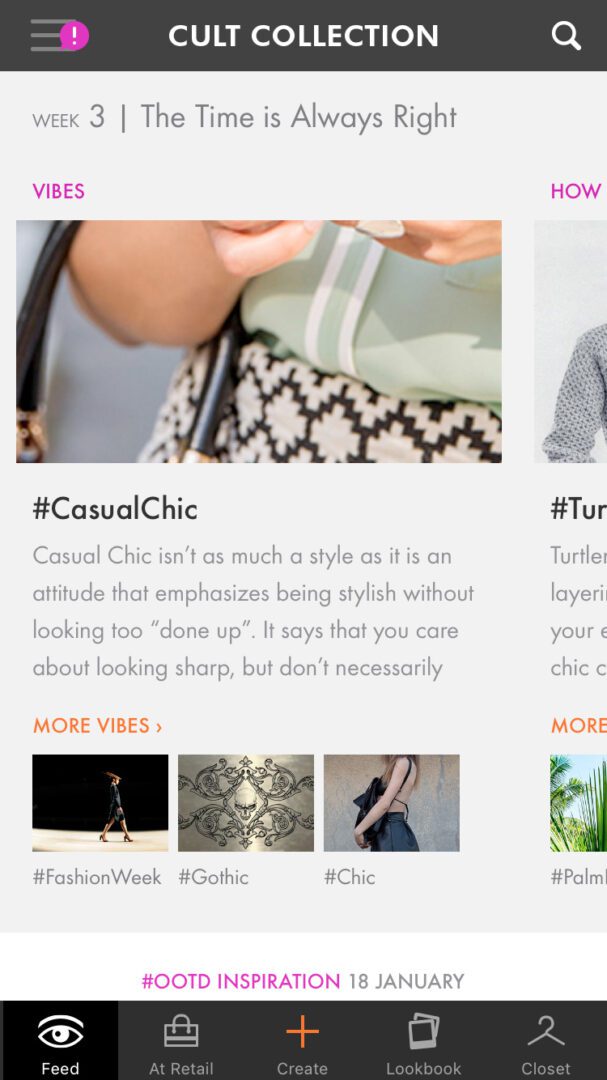
The Feed (home) showcases the theme gallery, look content, and various types of engagement modules

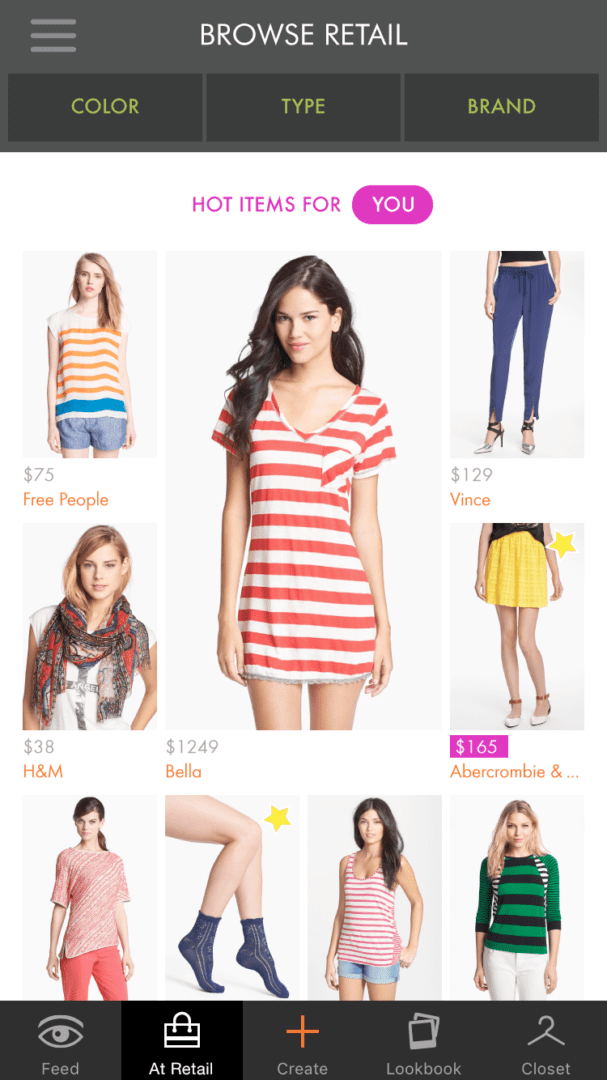
At Retail displays a feed of live retail inventory based on the user's explicit & implicit brand & category preferences

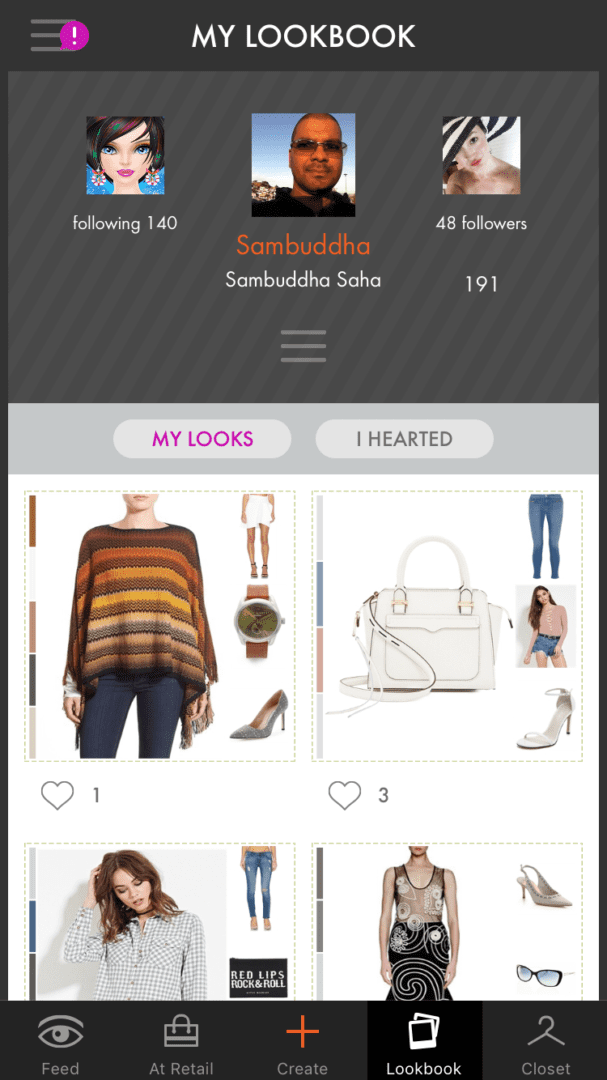
My Lookbook is where looks the user has created or hearted are collected

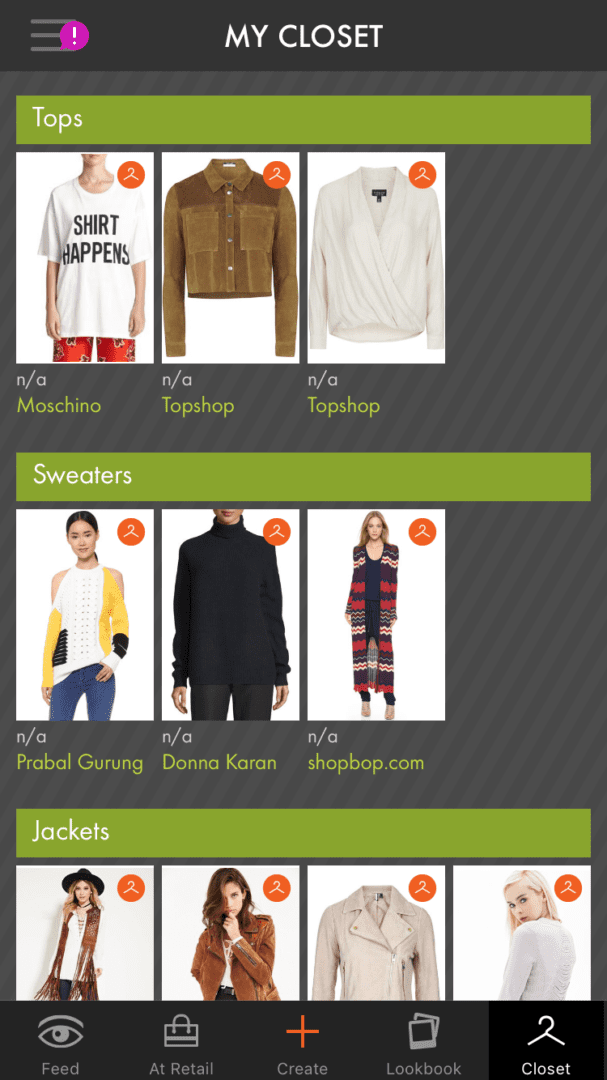
My Closet is where items in which they have indicated an interesy are saved
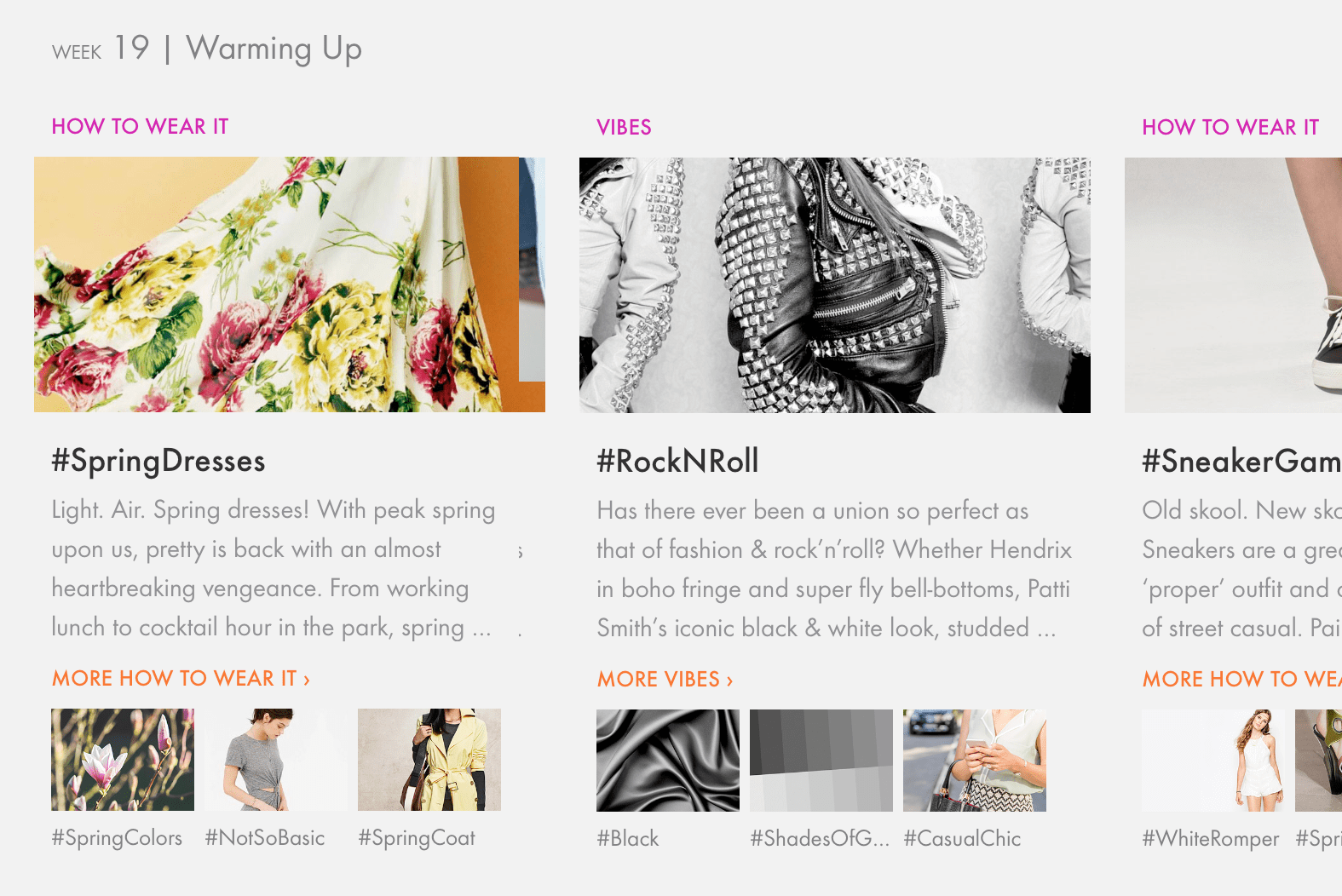
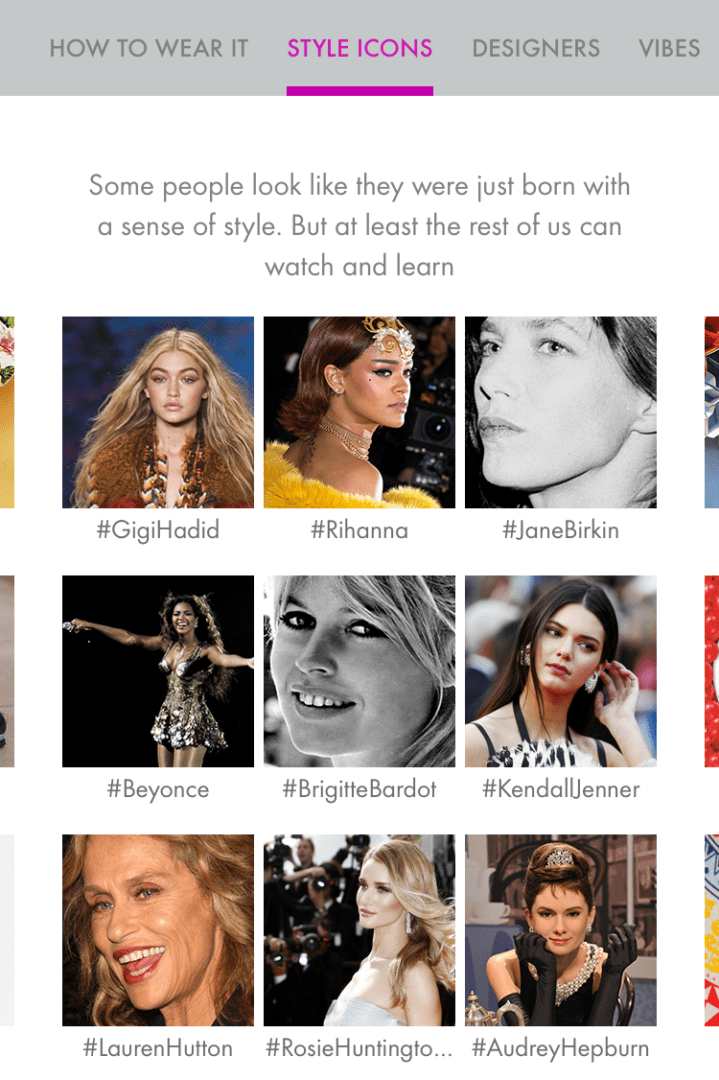
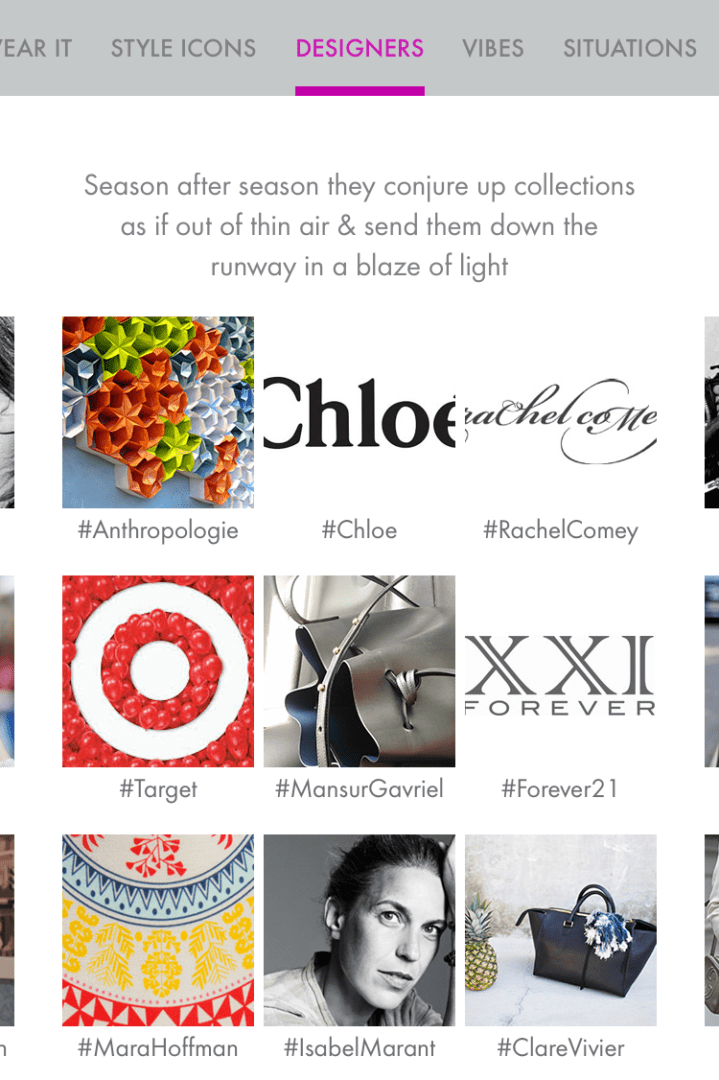
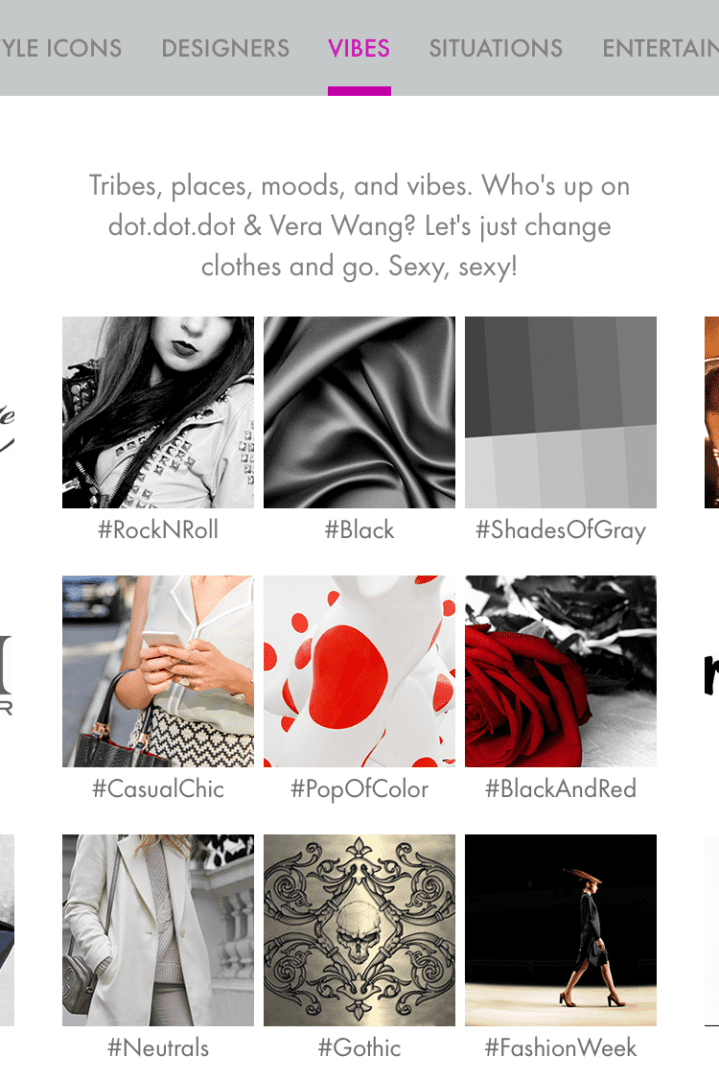
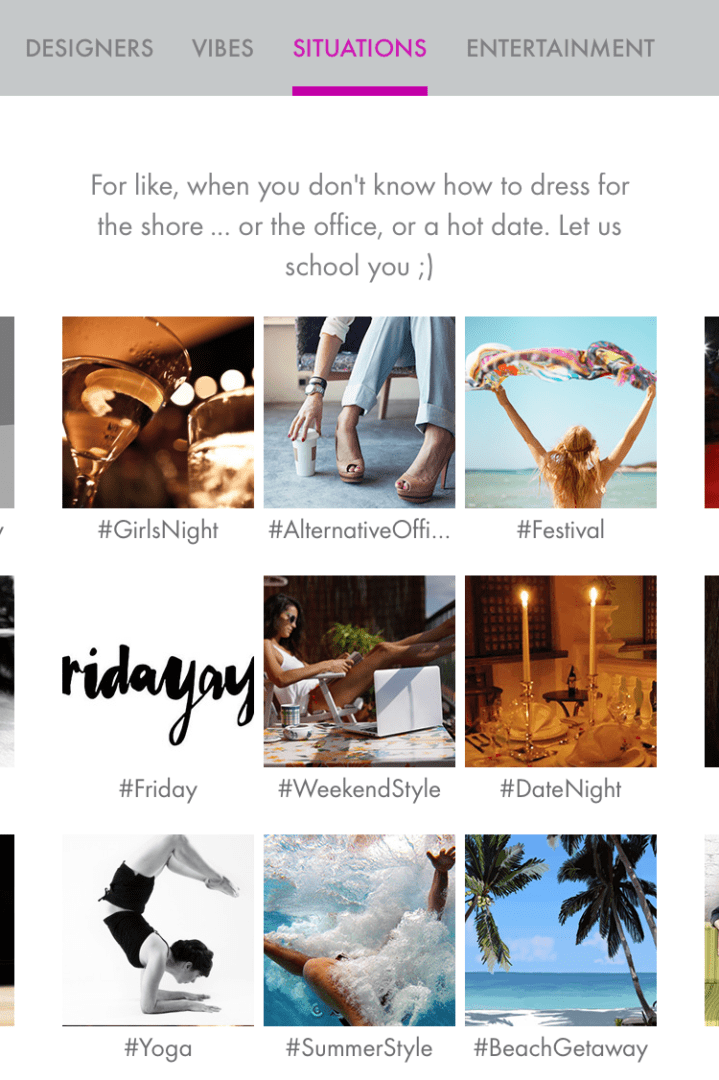
Look Themes
Movement, coverage, comfort, and season drive the functional basis of fashion, but occasion and identity layer in to drive expression.
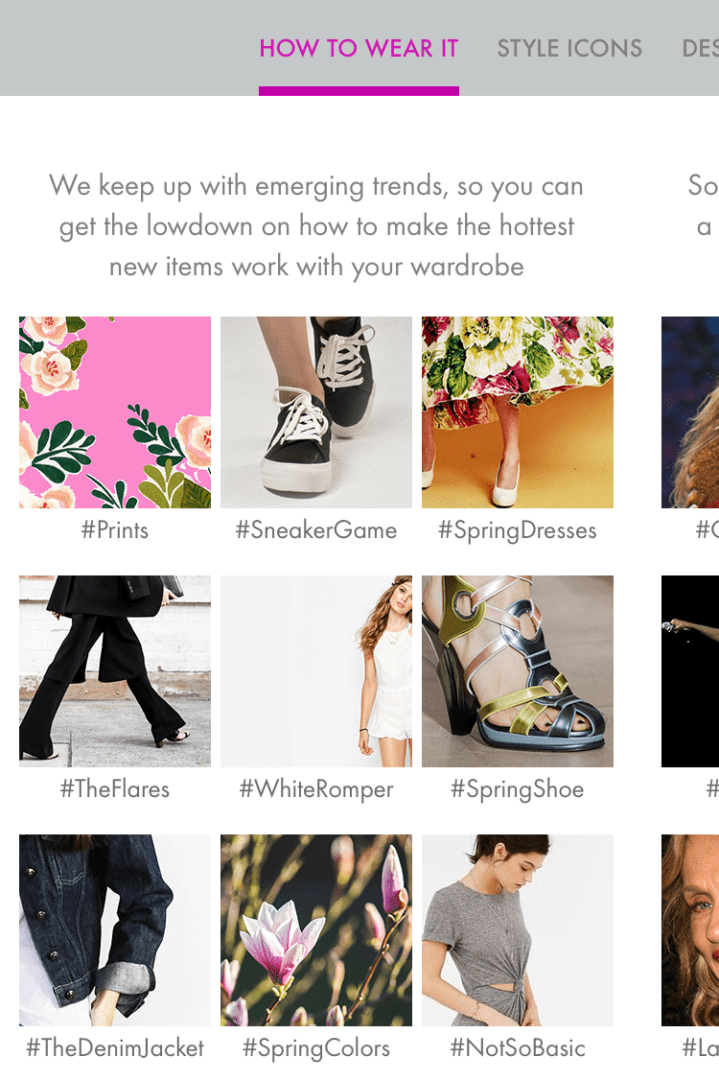
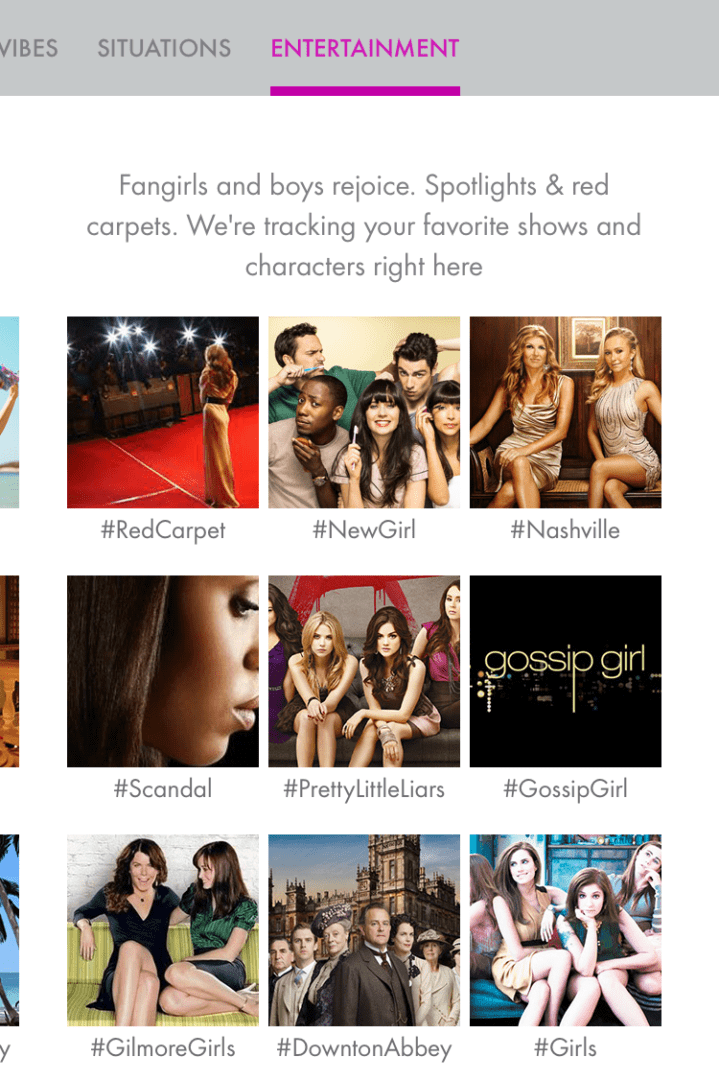
Themes based on seasonal, trending, and culturally-relevant topics – driven by a mix of an editorial calendar and trends within the community – were featured on a weekly basis. These were organized into one of 6 categories – How to Wear It, Style Icons, Designers, Vibes, Situations, Entertainment – and communicated in the feed and through weekly email newsletters showcasing exemplary looks around a theme






Look & Engagement Modules
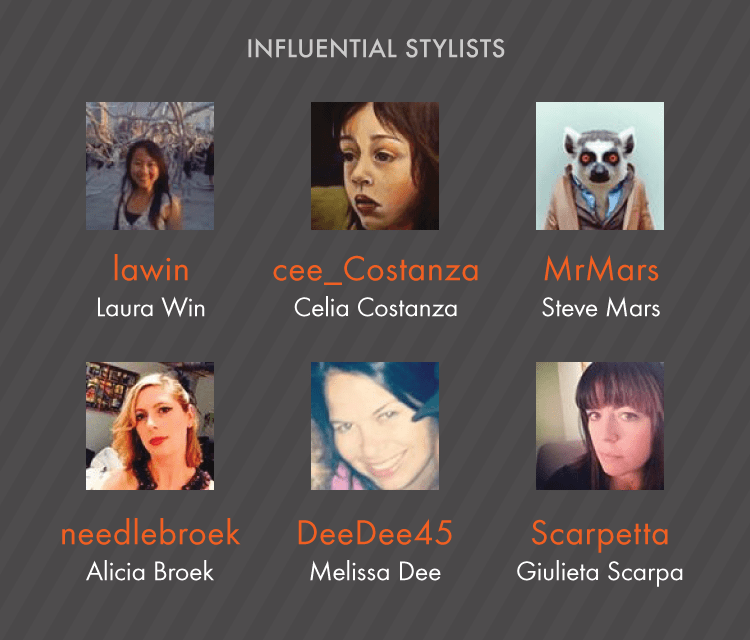
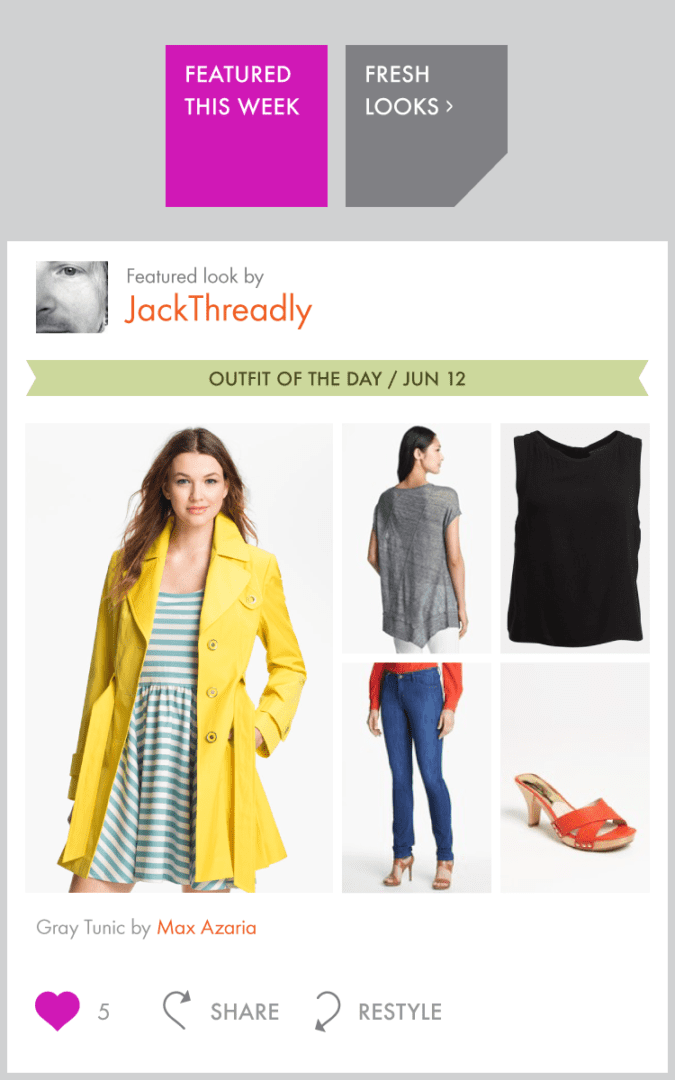
The Feed provided access to fresh and popular/featured look content. Looks were interspersed with modules designed to drive completion of on-boarding, to showcase influential stylists, and to drive deeper engagement through specific items for which the user has already demonstrated an affinity

A gallery/leaderboard recognizing influential users – creators of looks with recent hearts & restyles – rewarded creativity and allowed other users to find inspiring stylists to follow

By default, the Feed was organized by a calculation of influence – recency & popularity – but could be viewed chronologically to catch up or to find a look again

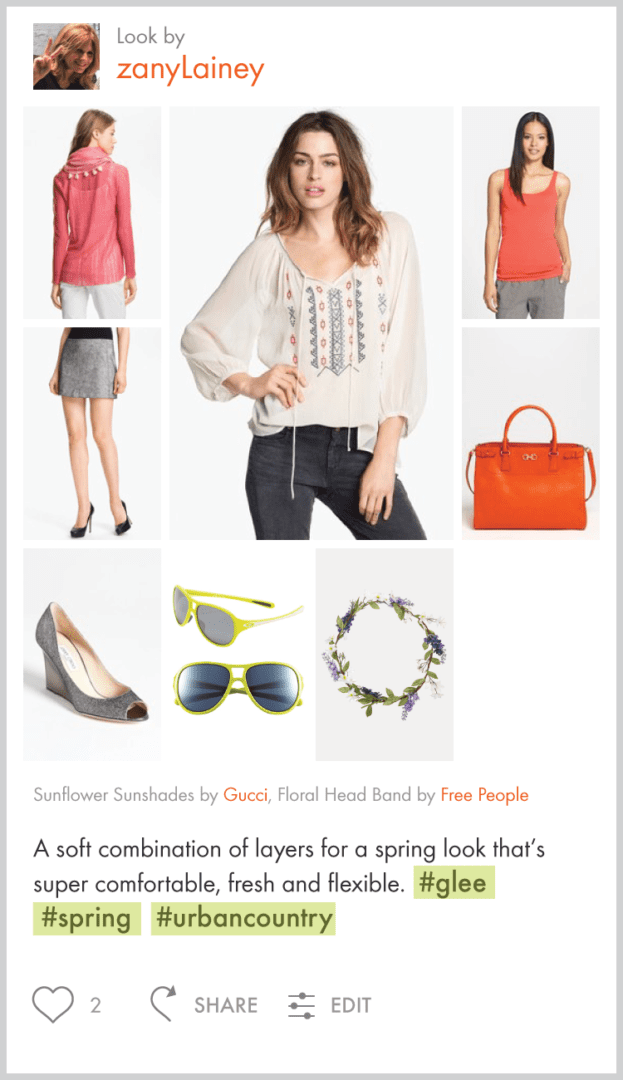
To support the idea of an outfit being built around a key item, each look could have one item featured more prominently. Hashtags in the comments allowed users to associate their looks with themes, and introduce new ideas into the system

To maximize the utility of the Closet as a tool for creation, recently saved items would be surfaced in a dedicated module in the feed to keep them top-of-mind and to speed access
Peer Interaction & Collaborative Creation
The ability to Restyle a Look created by another user was key to the collaborative creation activity within the community. However, this novel capability needed to be situated and communicated appropriately in order to feel approachable.

Thus the icon for the Restyle action was designed to work as a complement to the Share icon. The two juxtaposed with each other formed the outline of icon for the familiar Heart action, and the directionality of their arrows suggested a continuous cycle of interaction between users engaged in these two activities.
Restyling looks created by others drove a significant fraction of the creation activity on the paltform
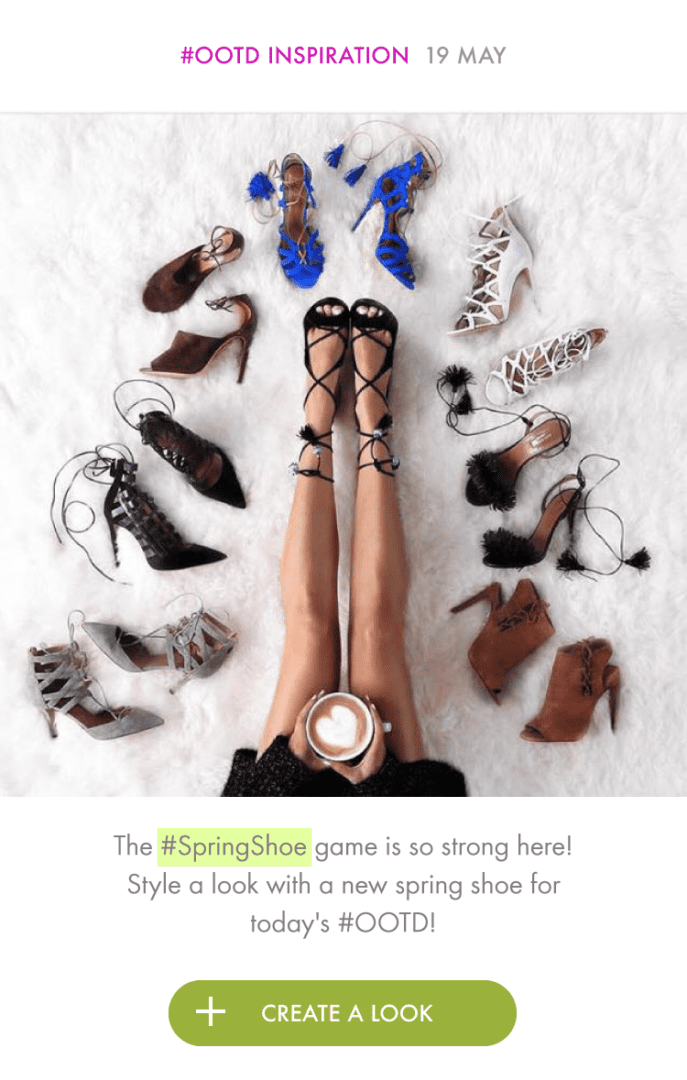
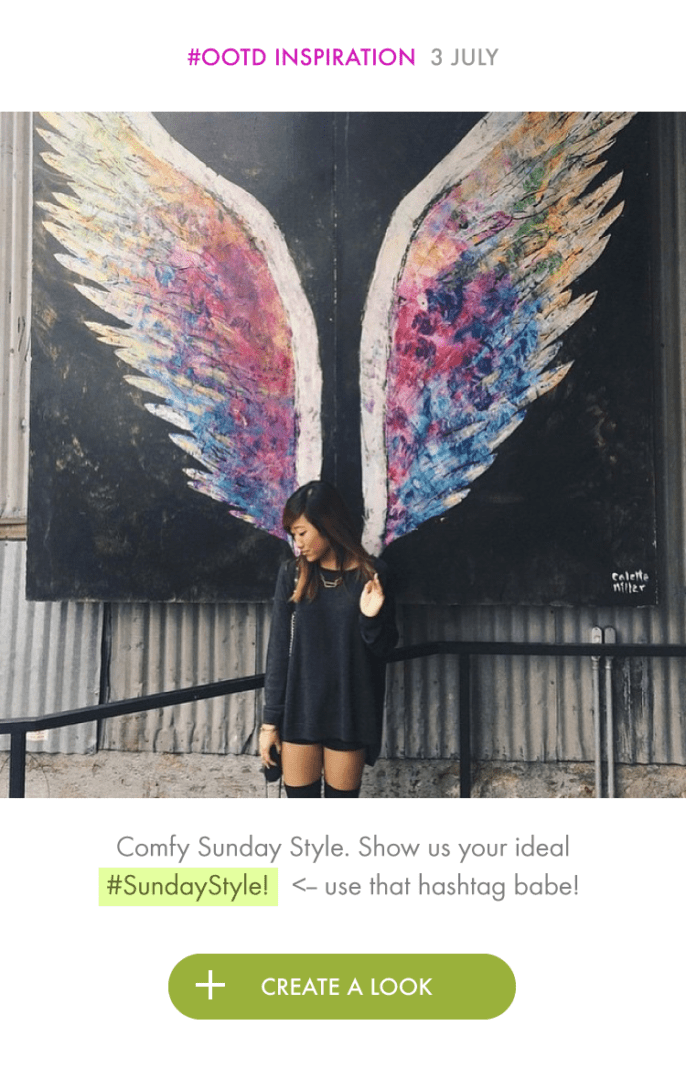
Outfit of the Day
To provide fresh inspiration and drive repeat engagement, OOTD challenges were cross-posted to instagram, with winners announced daily


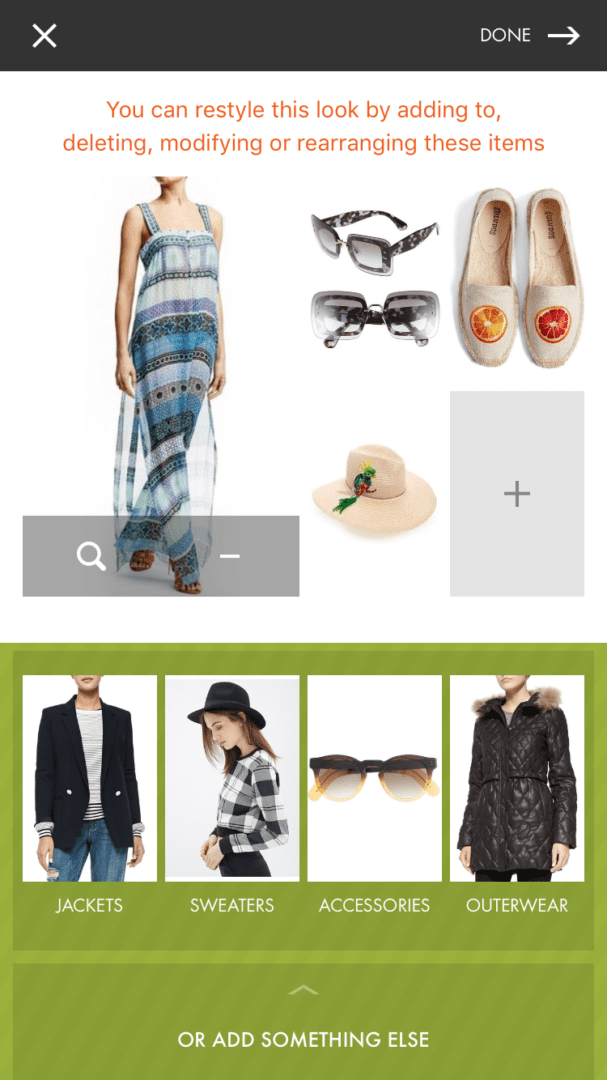
Discovery & Look Creation
Users could save items from looks created by others to their own Closets, or use them to start a new look of their own.
To support the required awareness of multiple relevant contexts – the items already in the look-in-progress, items that could be added from either from Retail or from the Closet – during the creation process, the supporting interface consisted of co-existing panels which would expand & contract in relation to each other, and afford easy navigation between the different concepts/content areas being leveraged

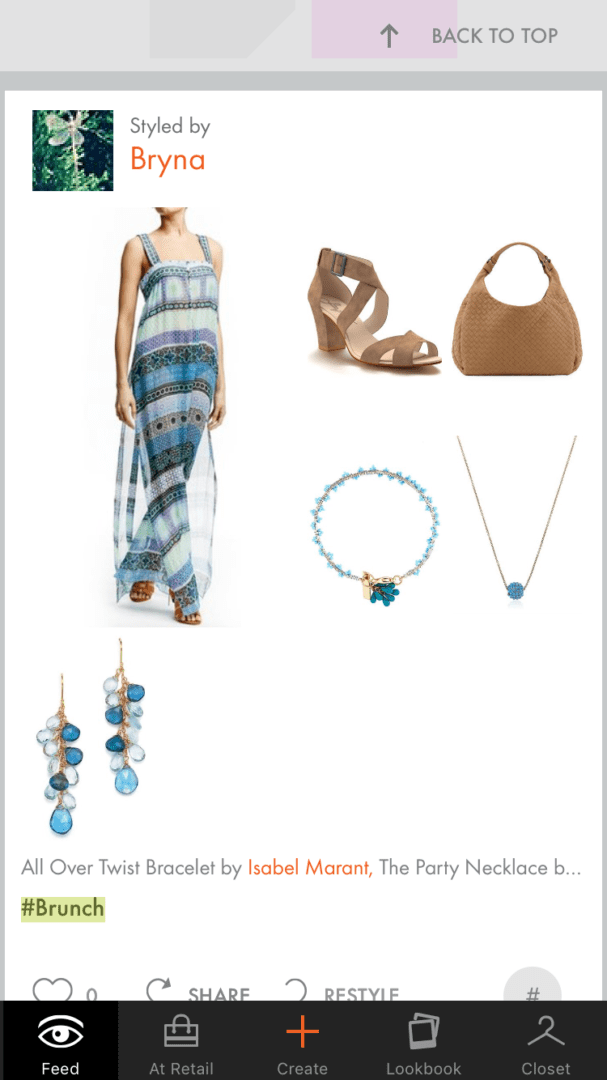
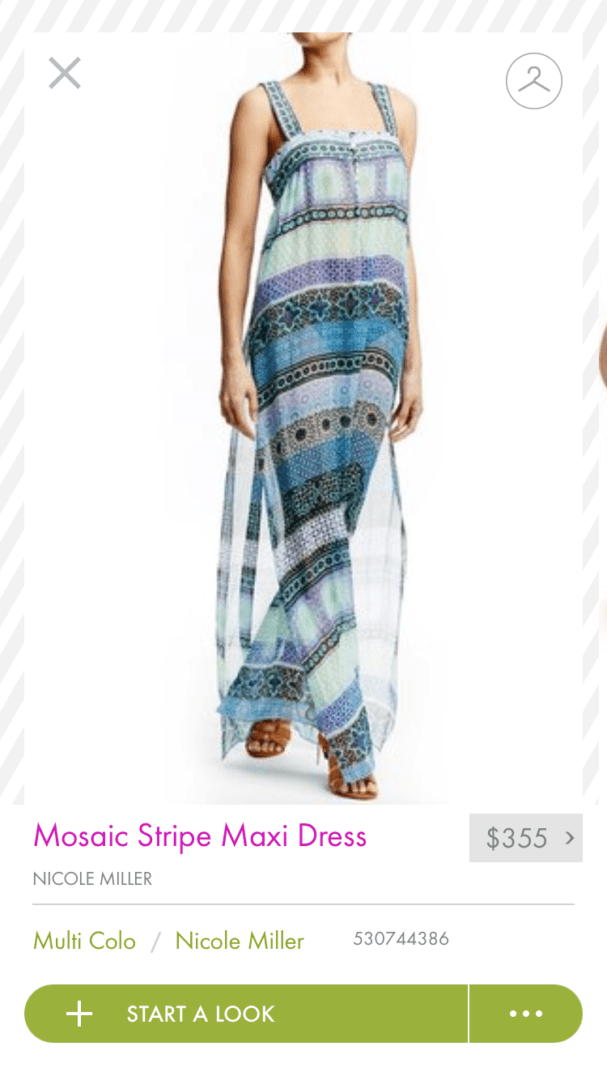
A look in the Feed

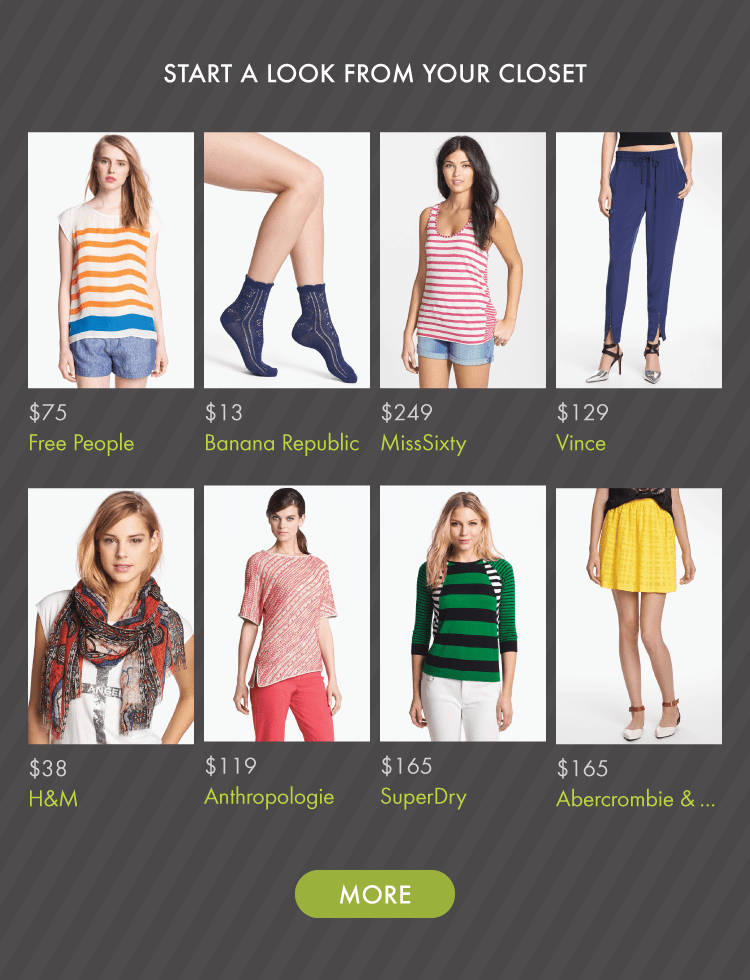
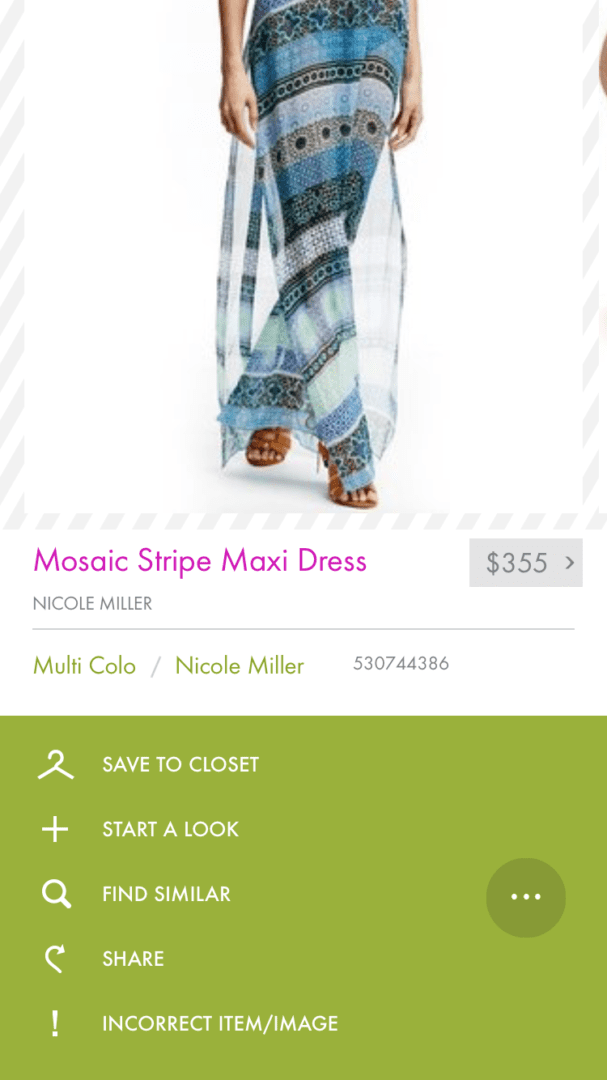
To encourage utilization/creation vs. a natural tendency to hoard, Start a Look was presented as the primary action on an item

Additional actions were available through a contextual menu

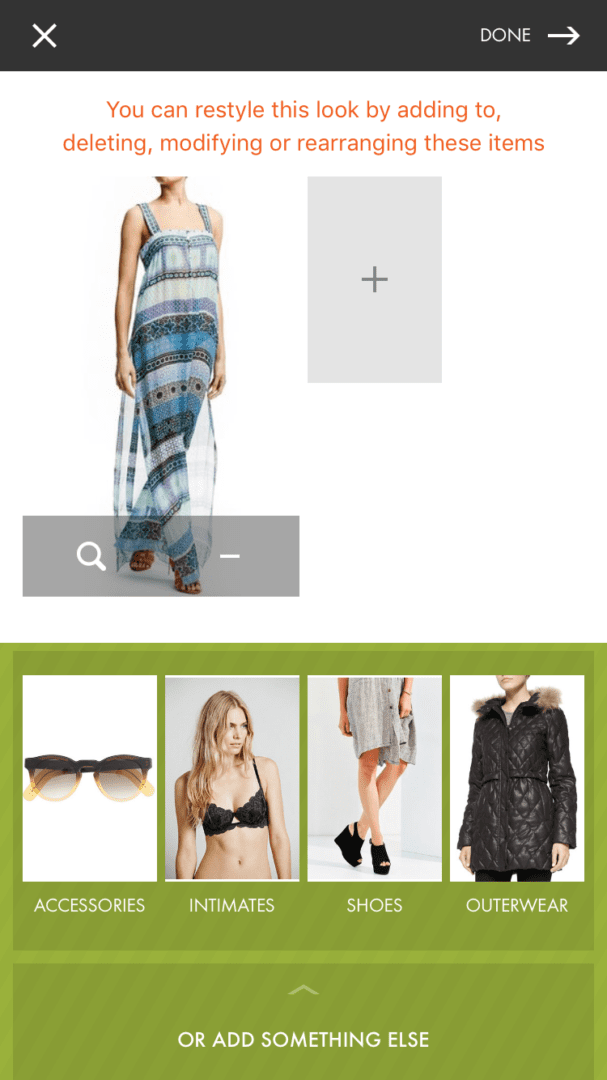
In the Create a Look flow, complementary item categories were dynamically surfaced based on the content of the look-in-progress

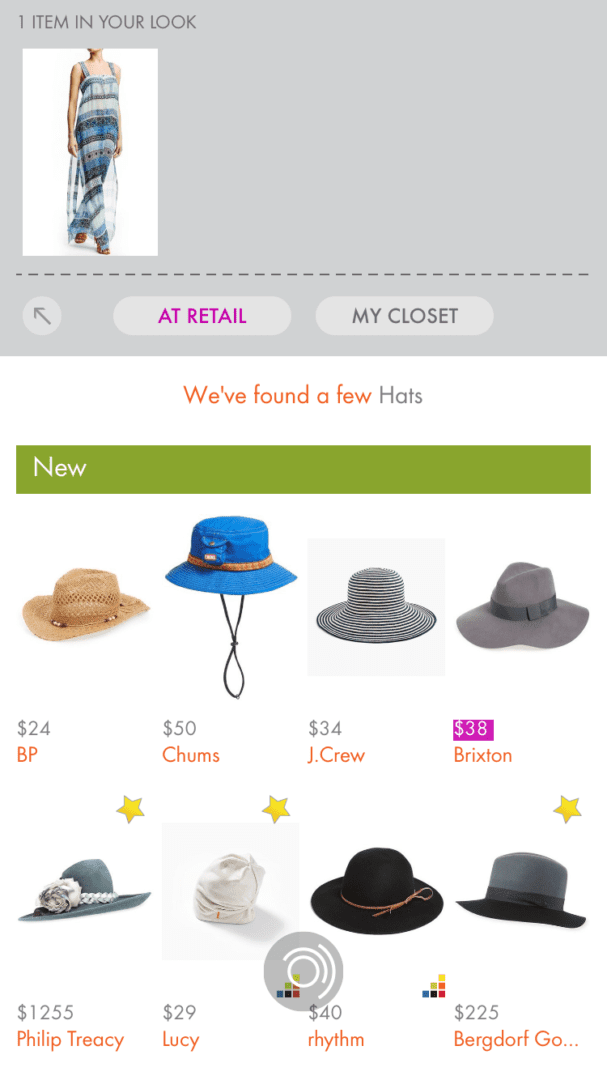
The user could choose to add an item from any category At Retail, or to use an item they had already saved to their Closet

To support contextually-informed decision making, while the user was browsing additional items, the items already in the look-in-progress were displayed in a secondary panel. Tapping this panel would allow quick navigation back to the look-in-progress

...

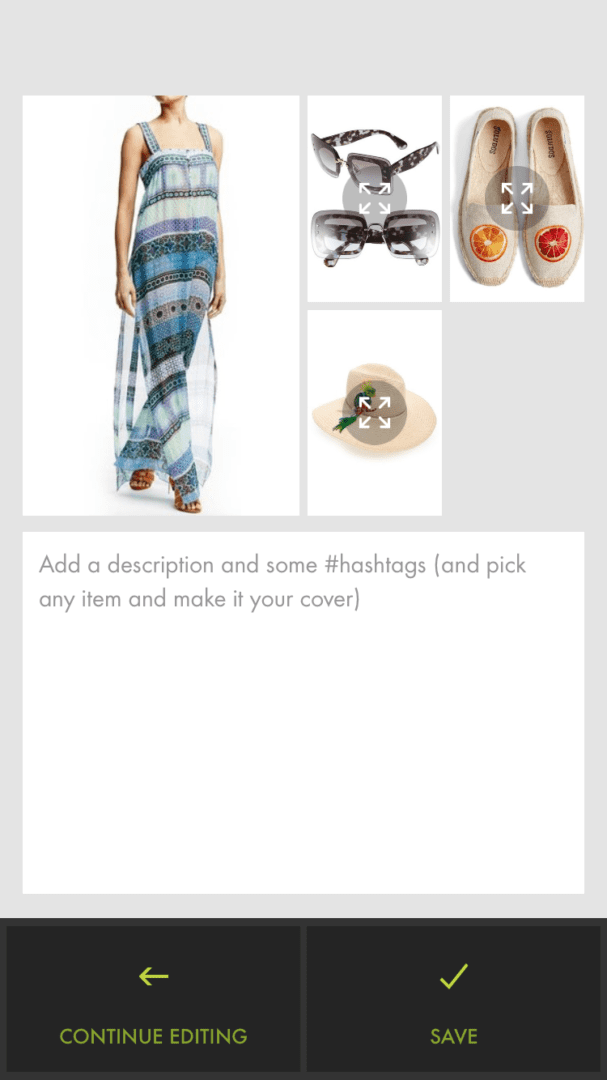
Users could choose which item to highlight as the signature element of the look, and could add a description including hashtags
HOLLER AT ME